The old version is still available here
Integrate with Strapi
Strapi is an open source content management system that allows you to define your own schemas for your content.

In this guide:
The Mux Video Uploader plugin allows editors to upload content directly to Mux from within the Strapi interface, then associate those videos with their custom collection types.
Requirements
- A working installation of Strapi that is publicly accessible through a hostname
- An Access Token and Secret Key which is provisioned within Mux Dashboard
- Configure a Webhooks listener within Mux Dashboard so that Strapi can be informed of upload progress.
1Install the Mux Video Uploader plugin
With your existing Strapi installation, run the following command in the root of your Strapi project to install the plugin. Be sure to restart Strapi for the plugin to take effect.
Version notice
As of the 2.1.0 version of this player, only Strapi v4 will be supported. To use with Strapi v3, please use version 2.0.0 of this plugin.
Install instructions for Strapi v4
Run this command in your project folder if you are using NPM:
npm i strapi-plugin-mux-video-uploader@latestOr this command if you are using yarn with your project:
yarn add strapi-plugin-mux-video-uploader@latestInstall instructions for Strapi v3
Run this command in your project folder if you are using NPM:
npm i strapi-plugin-mux-video-uploader@2.0.0Or this command if you are using yarn with your project:
yarn add strapi-plugin-mux-video-uploader@2.0.02Create access token in Mux
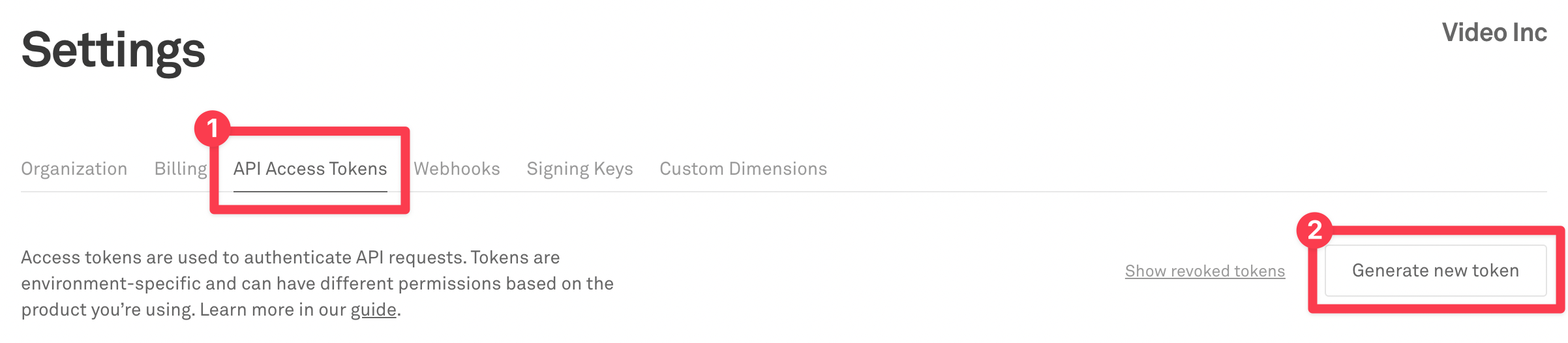
Generate a new Access Token by going to the Access Token settings of your Mux account dashboard.

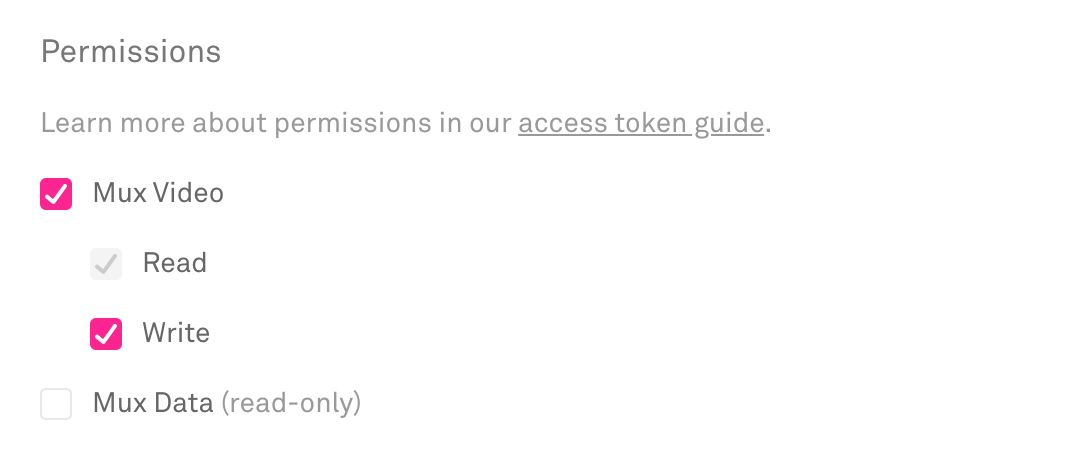
The access token should have Mux Video Read and Write permissions.

After clicking the "Generate Token" button, save the "Access Token ID" and "Secret Key" to be used later.
3Configure Webhook listener
Part of the upload process includes Mux updating Strapi with the completion of the upload and processing. In order for Mux to make this communication, a Webhook needs to be established so that events are sent to your Strapi installation.
Create a new Webhook configuration in Mux Dashboard. There will be a space to add a "URL to notify". This value should be formatted based on your Strapi's hostname
{YOUR_STRAPI_DOMAIN_HERE}/mux-video-uploader/webhook-handlerAfter saving, copy the "Signing Secret" which will be used later.
4Setup configuration in Strapi
In Strapi, visit the Settings page and navigate to the MUX VIDEO UPLOADER section.
Using the details saved in the previous step, fill in the fields with the appropriate values.

Click the "Save" button to persist the changes.
5Upload video
Use the Mux Video Uploader page that is now available in Strapi's menu to upload either with a remote URL or directly using a local video file.

From here, relationships of Mux assets can be modeled to custom collection types within Strapi to tie metadata with playable content.
Congratulations!
You now have the ability to upload content to Mux through Strapi CMS!
At this point, querying Strapi using REST or GraphQL will give you access to the playback_id information. This playback_id can be used by your client applications to stream content or retrieve thumbnails.