The old version is still available here
Make API requests
In this guide you will learn how to work with Mux's API through HTTP requests.
In this guide:
HTTP basic auth
HTTP basic auth
Mux uses HTTP basic auth with your access token to authenticate requests.
Mux API SDKs
Mux API SDKs
For popular server-side languages, Mux has officially supported SDKs available.
Access token permissions
Access token permissions
Configure the necessary permissions for your access tokens.
CORS and client side API requests
CORS and client side API requests
Mux APIs are meant to be requested from a trusted server environment, not from clients directly.
Using Mux with serverless functions
Using Mux with serverless functions
Serverless functions are a great way to make API calls to Mux.
API rate limits
API rate limits
Understand rate limits when accessing the Mux API.
HTTP basic auth
| Term | Description |
|---|---|
| Token ID | access token ID, the "username" in HTTP basic auth |
| Token secret | access token secret, the "password" in HTTP basic auth |
Every request to the API is authenticated via an Access Token, which includes the ID and the secret key. You can think of the Access Token’s ID as its username and secret as the password. Mux only stores a hash of the secret, not the secret itself. If you lose the secret key for your access token, Mux cannot recover it; you will have to create a new Access Token. If the secret key for an Access Token is leaked you should revoke that Access Token on the settings page: https://dashboard.mux.com/settings/access-tokens.
Note that in order to access the settings page for access tokens you must be an admin on the Mux organization.
API requests are authenticated via HTTP Basic Auth, where the username is the Access Token ID, and the password is the Access Token secret key. Due to the use of Basic Authentication and because doing so is just a Really Good Idea™, all API requests must made via HTTPS (to https://api.mux.com).
Watch out for mismatched tokens and environments
Access tokens are scoped to an environment, for example: a development token cannot be used in requests to production. Verify the intended environment when creating an access token.
This is an example of authenticating a request with cURL, which automatically handles HTTP Basic Auth. If you run this request yourself it will not work, you should replace the Access Token ID (44c819de-4add-4c9f-b2e9-384a0a71bede) and secret (INKxCoZ+cX6l1yrR6vqzYHVaeFEcqvZShznWM1U/No8KsV7h6Jxu1XXuTUQ91sdiGONK3H7NE7H) in this example with your own credentials.
curl https://api.mux.com/video/v1/assets \
-H "Content-Type: application/json" \
-X POST \
-d '{ "input": "https://muxed.s3.amazonaws.com/leds.mp4", "playback_policy": "public" }' \
-u 44c819de-4add-4c9f-b2e9-384a0a71bede:INKxCoZ+cX6l1yrR6vqzYHVaeFEcqvZShznWM1U/No8KsV7h6Jxu1XXuTUQ91sdiGONK3H7NE7HHTTP basic auth works by base64 encoding the username and password in an Authorization header on the request.
Specifically, the header looks something like this:
'Authorization': 'Basic base64(MUX_TOKEN_ID:MUX_TOKEN_SECRET)'- The access token ID and secret are concatenated with a
:and the string is base64 encoded. - The value for the
Authorizationheader is the stringBasicplus a space
In the cURL example above, the cURL library is taking care of the base64 encoding and setting the header value internally. The HTTP library you use in your server-side language will probably have something similar for handling basic auth. You should be able to pass in the username (Access Token ID) and password (Access Token secret) and the library will handle the details of formatting the header.
Mux API SDKs
Mux has API SDKs for several major languages. You are not required to use them, but these SDKs handle the details of authentication for you and make it a little nicer to send API requests to Mux; in languages with static typing or type hints, they also will help you form correct requests and reduce development time.
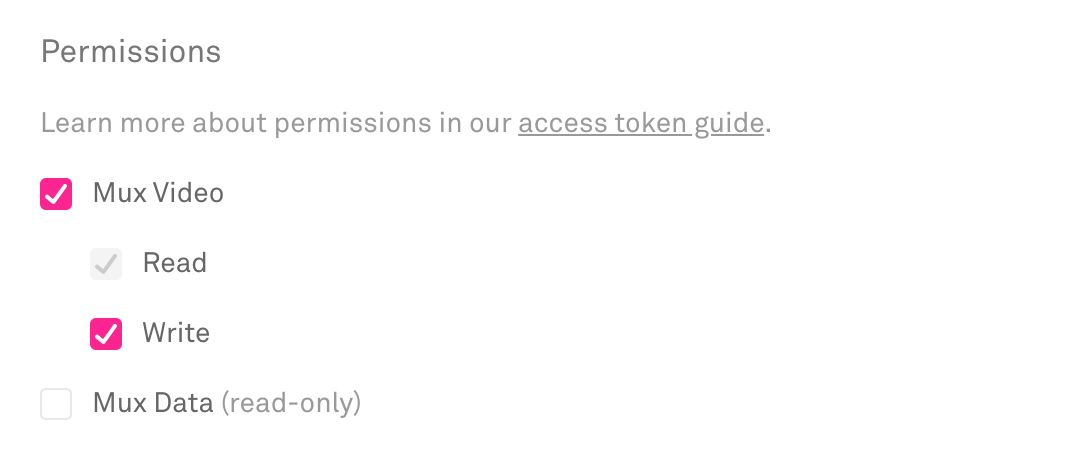
Access token permissions
Full Permissions
If you're just getting started with Mux Video, use Read and Write.
If you are creating or modifying resources with Mux Video then you need Read and Write permissions. This includes things like:
- Creating new assets
- Creating direct uploads
- Creating new live streams

If your code is not creating anything and only doing GET requests then you can restrict the access token to Read only.
CORS and client side API requests
Mux API endpoints do not have CORS headers, which means if you try to call the Mux API from the browser you will get an error:
CORS Error in Browser
request has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This is expected. Although making API requests directly from the browser or your mobile app would be convenient, it leaves a massive security hole in your application by the fact that your client side code would contain your API keys. Anyone who accesses your application would have the ability to steal your API credentials and make requests to Mux on your behalf. An attacker would be able to gain full control of your Mux account.
Mux API Credentials should never be stored in a client application. All Mux API calls should be made from a trusted server.
Instead of trying to make API requests from the client, the flow that your application should follow is:
- Client makes a request to your server
- Your server makes an authenticated API request to Mux
- Your server saves whatever it needs in your database
- Your server responds to the client with only the information that the client needs. For example, with live streaming that's the stream key for a specific stream, for uploads that's just the direct upload URL
Using Mux with serverless functions
Serverless functions are a great way to add pieces of secure server-side code to your client heavy application. Examples of services that help you run serverless functions are:
The basic idea behind serverless functions is that you can write a bit of server code and deploy it to run on these platforms. Your client application can make requests to these endpoints to perform specific actions. Below is an example from with-mux-video of a serverless function endpoint that makes an API call to create a Mux Direct Upload.
// pages/api/upload.js
// see: https://github.com/vercel/next.js/tree/canary/examples/with-mux-video
import Mux from '@mux/mux-node'
const { Video } = new Mux()
export default async function uploadHandler(req, res) {
const { method } = req
switch (method) {
case 'POST':
try {
const upload = await Video.Uploads.create({
new_asset_settings: { playback_policy: 'public' },
cors_origin: '*',
})
res.json({
id: upload.id,
url: upload.url,
})
} catch (e) {
console.error('Request error', e)
res.status(500).json({ error: 'Error creating upload' })
}
break
default:
res.setHeader('Allow', ['POST'])
res.status(405).end(`Method ${method} Not Allowed`)
}
}API rate limits
Mux Video implements a simple set of rate limits. Rate limits are set per account (not per environment). These rate limits exist for two reasons:
- First, to protect you, or customers from runaway scripts or batch process - we don't want you to accidentally delete all your content, or run up a large bill if you're not expecting it.
- Second, to ensure that there's always Mux infrastructure available when our customers need it, for example to start that critical live stream, or ingest that urgent video.
Exceeding the rate limit
When the rate limit threshold is exceeded, the API will return a HTTP status code 429.
Video API rate limits
-
All Video API activities that include a
POSTrequest tohttps://api.mux.com/video/are rate limited to a sustained 1 request per second (RPS) with the ability to burst above this for short periods of time. This includes creating new AssetsAPI, Live StreamsAPI, and UploadsAPI. -
All other request methods are limited to 5 sustained requests per second (RPS) with the ability to burst above this for short periods of time. This includes
GET,PUT,PATCH, &DELETEverbs. Examples include (but not limited to) requests for retrieving an assetAPI, updating mp4 supportAPI, & listing delivery usageAPI.
Playback rate limits
There are no limits as to the number of viewers that you streams can have, all we ask is that you let us know if you're planning an event expected to receive more than 100,000 concurrent live viewers.
Monitoring Data API rate limits
Requests against the Monitoring Data APIs are rate limited to a sustained 1 request per second (RPS) with the ability to burst above this for short periods of time.
General Data API rate limits
Requests against the all other General Data APIs are rate limited to a sustained 5 request per second (RPS) with the ability to burst above this for short periods of time.