The old version is still available here
Monitor CTS PDK
This guide walks through integration with Comcast Technology Solutions Player Development Kit (CTS PDK).
In this guide:
Features
Features
The features supported by Mux Data for this player.
1
Install cts-mux
Install cts-mux
Install ctx-mux either directly in the MPX Console or in the player embed
2
Make your data actionable
Make your data actionable
Use metadata fields to make the data collected by Mux actionable and useful.
3
Advanced options
Advanced options
Depending on the details of your implementation, you may want to leverage some of the advanced options of cts-mux.
Release Notes
Release Notes
Features
The following data can be collected by the Mux Data SDK when you use the CTS PDK SDK, as described below.
Supported Features:
- Engagement metrics
- Quality of Experience Metrics
- Web metrics such as Player Startup Time, Page Load Time, etc
- Custom Dimensions
- Custom Beacon Domain
Video Quality metrics are not available.
1Install cts-mux
If installing from the MPX Console, load ctx-mux from the CDN:
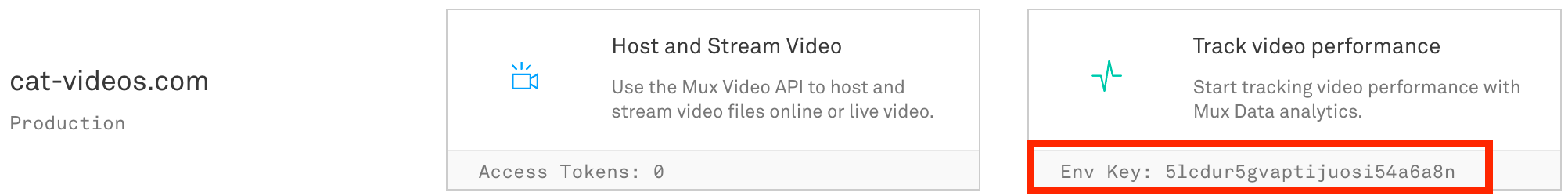
https://src.litix.io/cts/3/cts-mux.jsGet your ENV_KEY from the Mux environments dashboard.
Env Key is different than your API token
ENV_KEY is a client-side key used for Mux Data monitoring. These are not to be confused with API tokens which are created in the admin settings dashboard and meant to access the Mux API from a trusted server.

If installing in the player embed, follow the example below
<div class="tpPlayer"
id="player"
// ... other configuration options
tp:muxPlugin = "priority=1|URL=https://src.litix.io/cts/3/cts-mux.js|env_key=ENV_KEY|debug=false">
</div>
<script>
// Creates the Player object that builds the component.
const player = new Player("player");
player.bind("player");
</script>2Make your data actionable
The only required field in the SDK options is env_key. Mux will automatically pull some metadata fields like video_id, video_title, and video_duration from the player itself. You can optionally override these values in the plugin parameters. Providing useful metadata allows you to search and filter on important fields in order to diagnose issues and optimize the playback experience for your end users.
Pass in metadata fields separated by | with the plugin parameters.
<div class="tpPlayer"
id="player"
// ... other configuration options
tp:muxPlugin = "priority=1|URL=https://src.litix.io/cts/3/cts-mux.js|env_key=ENV_KEY|debug=false|player_name='EXAMPLE_PLAYER_NAME'|player_version=1.0.0">
</div>
<script>
// Creates the Player object that builds the component.
const player = new Player("player");
player.bind("player");
</script>The only required field in the options that you pass into the data options in the player.mux function is env_key. But without some metadata the metrics in your dashboard will lack the necessary information to take meaningful actions. Metadata allows you to search and filter on important fields in order to diagnose issues and optimize the playback experience for your end users.
For more information, view Make your data actionable.
3Advanced options
Changing the video
If the underlying source changes of the video within the same player, cts-mux will track this change automatically. No extra configuration is needed.
Disable cookies
By default, cts-mux uses a cookie to track playback across subsequent page views. This cookie includes information about the tracking of the viewer, such as an anonymized viewer ID that Mux generates for each user. None of this information is personally-identifiable, but you can disable the use of this cookie if desired. For instance, if your site or application is targeted towards children under 13, you should disable the use of cookies.
This is done by setting disableCookies=true in the options passed to the Mux plugin.
<div class="tpPlayer"
id="player"
// ... other configuration options
tp:muxPlugin = "priority=1|URL=https://src.litix.io/cts/3/cts-mux.js|env_key=ENV_KEY|debug=false|player_name='EXAMPLE_PLAYER_NAME'|disableCookies=true>
</div>
<script>
// Creates the Player object that builds the component.
const player = new Player("player");
player.bind("player");
</script>Over-ride 'do not track' behavior
By default, cts-mux does not respect Do Not Track when set within browsers. This can be enabled in the options passed to Mux, via a setting named respectDoNotTrack. The default for this is false. If you would like to change this behavior, pass respectDoNotTrack=true.
<div class="tpPlayer"
id="player"
// ... other configuration options
tp:muxPlugin = "priority=1|URL=https://src.litix.io/cts/3/cts-mux.js|env_key=ENV_KEY|debug=false|player_name='EXAMPLE_PLAYER_NAME'|respectDoNotTrack=true>
</div>
<script>
// Creates the Player object that builds the component.
const player = new Player("player");
player.bind("player");
</script>Customize error tracking behavior
Errors are fatal
Errors tracked by mux are considered fatal meaning that they are the result of playback failures. If errors are non-fatal they should not be captured.
There is currently no way to change the default error tracking behavior. If this is something you need in your CTS PDK integration, please reach out.
Ads tracking with cts-mux
Mux has been tested with CTS's VAST plugin for ad support. Configure the VAST plugin as you would with your PDK player normally, and Mux will track ads automatically. No additional configuration is needed.
Release Notes
Current release
v3.6.1
- Update
mux-embedto v4.18.0
Previous releases
v3.6.0
-
Support
player_error_contextinerrorTranslator -
Update
mux-embedto v4.17.0
v3.5.0
-
Adds support for new and updated fields:
renditionchange, error, DRM type, dropped frames, and new custom fields -
Update
mux-embedto v4.16.0
v3.4.6
- Update
mux-embedto v4.15.0
v3.4.5
- Update
mux-embedto v4.14.0
v3.4.4
- Update
mux-embedto v4.13.4
v3.4.3
- Update
mux-embedto v4.13.3
v3.4.2
- Update
mux-embedto v4.13.2
v3.4.1
- Update
mux-embedto v4.13.1
v3.4.0
-
Upgraded internal webpack version
-
Update
mux-embedto v4.13.0
v3.3.14
- Publish package to NPM
v3.3.13
- Update
mux-embedto v4.12.1
v3.3.12
- Update
mux-embedto v4.12.0
v3.3.11
- Update
mux-embedto v4.11.0
v3.3.10
- Update
mux-embedto v4.10.0
v3.3.9
- Update
mux-embedto v4.9.4
v3.3.8
- Use common function for generating short IDs
- Update
mux-embedto v4.9.3
v3.3.7
- Update
mux-embedto v4.9.2
v3.3.6
- Update
mux-embedto v4.9.1
v3.3.5
- Update
mux-embedto v4.9.0
v3.3.4
- Update
mux-embedto v4.8.0
v3.3.3
- Update
mux-embedto v4.7.0
v3.3.2
- Update
mux-embedto v4.6.2
v3.3.1
- Update
mux-embedto v4.6.1
v3.3.0
- Bump mux-embed to 4.6.0
v3.2.0
- Update
mux-embedto v4.2.0 - Fix an issue where views that resulted from
programchangemay not have been tracked correctly - Fix an issue where if
destroywas called multiple times, it would raise an exception
v3.1.0
- Update
mux-embedto v4.1.1 - Fix an issue where
player_remote_playedwould not be reported correctly
v3.0.0
- Update mux-embed to v4.0.0
- Support server-side device detection