The old version is still available here
Monitor Flowplayer
This guide walks through integration with Flowplayer to collect video performance metrics with Mux Data.
In this guide:
Features
Features
The features supported by Mux Data for this player.
1
Install @mux/mux-data-flowplayer
Install @mux/mux-data-flowplayer
Install @mux/mux-data-flowplayer from our CDN or from npm registry.
2
Initialize Mux Data
Initialize Mux Data
Attach your Flowplayer instance to the @mux/mux-data-flowplayer monitor.
3
Make your data actionable
Make your data actionable
Use metadata fields to make the data collected by Mux actionable and useful.
4
Changing the video
Changing the video
If your implementation changes the video without changing the video player, let mux know to start tracking a new view.
5
Advanced options
Advanced options
Depending on the details of your implementation, you may want to leverage some of the advanced options of @mux/mux-data-flowplayer.
Release Notes
Release Notes
Features
The following data can be collected by the Mux Data SDK when you use the Flowplayer SDK, as described below.
Supported Features:
- Engagement metrics
- Quality of Experience Metrics
- Web metrics such as Player Startup Time, Page Load Time, etc
- Custom Dimensions
- Customizable Error Tracking
- Preroll Ads metrics
- Custom Beacon Domain
1Install @mux/mux-data-flowplayer
Include the Mux JavaScript SDK on every page of your web app that includes video.
npm install --save @mux/mux-data-flowplayer2Initialize Mux Data
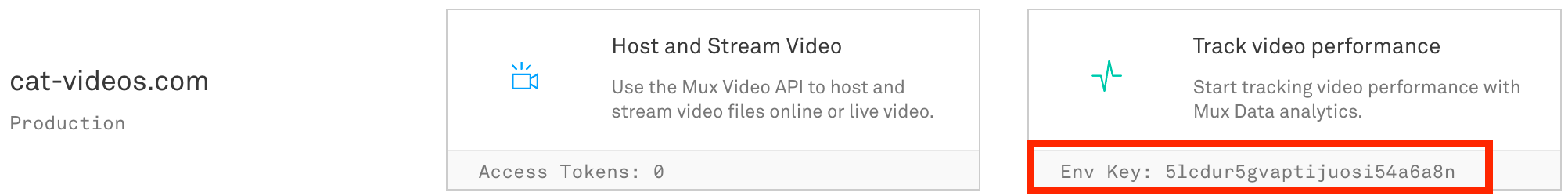
Get your ENV_KEY from the Mux environments dashboard.
Env Key is different than your API token
ENV_KEY is a client-side key used for Mux Data monitoring. These are not to be confused with API tokens which are created in the admin settings dashboard and meant to access the Mux API from a trusted server.

Call flowplayer like you normally would and save a reference to the player. Call initFlowplayerMux with the player reference.
import initFlowplayerMux from "@mux/mux-data-flowplayer";
import flowplayer from "@flowplayer/player";
const playerInitTime = initFlowplayerMux.utils.now();
const container = document.getElementById('my-player');
const player = flowplayer(container, {
/// ... flowplayer config
});
initFlowplayerMux(player, container, {
debug: false,
data: {
env_key: 'ENV_KEY', // required
// Metadata
player_name: '', // ex: 'My Main Player'
player_init_time: playerInitTime
// ... and other metadata
}
}, flowplayer);3Make your data actionable
The only required field in the options that you pass into @mux/mux-data-flowplayer is env_key. But without some metadata the metrics in your dashboard will lack the necessary information to take meaningful actions. Metadata allows you to search and filter on important fields in order to diagnose issues and optimize the playback experience for your end users.
Pass in metadata under the data on initialization.
initFlowplayerMux(player, container, {
debug: false,
data: {
env_key: 'ENV_KEY', // required
// Site Metadata
viewer_user_id: '', // ex: '12345'
experiment_name: '', // ex: 'player_test_A'
sub_property_id: '', // ex: 'cus-1'
// Player Metadata
player_name: '', // ex: 'My Main Player'
player_version: '', // ex: '1.0.0'
player_init_time: '', // ex: 1451606400000, can use `initFlowplayerMux.utils.now()`
// Video Metadata
video_id: '', // ex: 'abcd123'
video_title: '', // ex: 'My Great Video'
video_series: '', // ex: 'Weekly Great Videos'
video_duration: '', // in milliseconds, ex: 120000
video_stream_type: '', // 'live' or 'on-demand'
video_cdn: '' // ex: 'Fastly', 'Akamai'
}
});For more information, view Make your data actionable.
4Changing the video
There are two cases where the underlying tracking of the video view need to be reset:
- New source: When you load a new source URL into an existing player.
- New program: When the program within a singular stream changes (such as a program change within a continuous live stream).
Note: You do not need to change the video info when changing to a different source of the same video content (e.g. different resolution or video format).
New source
If your application plays multiple videos back-to-back in the same video player, you need to signal when a new video starts to the Mux SDK. Examples of when this is needed are:
- The player advances to the next video in a playlist
- The user selects a different video to play
See metadata in Make your data actionable for the full list of video details you can provide. You can include any metadata when changing the video but you should only need to update the values that start with video_.
It's best to change the video info immediately after telling the player which new source to play.
// player is the instance that gets returned from the `flowplayer` function
player.mux.emit('videochange', {
video_id: 'abc345',
video_title: 'My Other Great Video',
video_series: 'Weekly Great Videos',
// ...
});New Program
In some cases, you may have the program change within a stream, and you may want to track each program as a view on its own. An example of this is a live stream that streams multiple programs back to back, with no interruptions.
In this case, you emit a programchange event, including the updated metadata for the new program within the continuous stream. This will remove all previous video data and reset all metrics for the video view, creating a new video view. See Metadata for the list of video details you can provide. You can include any metadata when changing the video but you should only need to update the values that start with video.
Note: The programchange event is intended to be used only while the player is currently not paused. If you emit this event while the player is paused, the resulting view will not track video startup time correctly, and may also have incorrect watch time. Do not emit this event while the player is paused.
// player is the instance that gets returned from the `flowplayer` function
player.mux.emit('programchange', {
video_id: 'abc345',
video_title: 'My Other Great Video',
video_series: 'Weekly Great Videos',
// ...
});5Advanced options
Disable cookies
By default, Mux plugins for HTML5-based players use a cookie to track playback across subsequent page views. This cookie includes information about the tracking of the viewer, such as an anonymized viewer ID that Mux generates for each user. None of this information is personally-identifiable, but you can disable the use of this cookie if desired. For instance, if your site or application is targeted towards children under 13, you should disable the use of cookies.
This is done by setting disableCookies: true in the options passed to the Mux plugin.
// player is the instance that gets returned from the `flowplayer` function
initFlowplayerMux(player, container, {
debug: false,
disableCookies: true,
data: {
env_key: "ENV_KEY",
// ...
});Over-ride 'do not track' behavior
By default, @mux/mux-data-flowplayer does not respect Do Not Track when set within browsers. This can be enabled in the options passed to Mux, via a setting named respectDoNotTrack. The default for this is false. If you would like to change this behavior, pass respectDoNotTrack: true.
// player is the instance that gets returned from the `flowplayer` function
initFlowplayerMux(player, {
debug: false,
respectDoNotTrack: true,
data: {
env_key: "ENV_KEY",
// ...
});Customize error tracking behavior
Errors are fatal
Errors tracked by mux are considered fatal meaning that they are the result of playback failures. If errors are non-fatal they should not be captured.
By default, @mux/mux-data-flowplayer will track errors emitted from the video element as fatal errors. If a fatal error happens outside of the context of the player, you can emit a custom error to the mux monitor.
// player is the instance that gets returned from the `flowplayer` function
player.mux.emit('error', {
player_error_code: 100,
player_error_message: 'Description of error',
player_error_context: 'Additional context for the error'
});When triggering an error event, it is important to provide values for player_error_code and player_error_message. The player_error_message should provide a generalized description of the error as it happened. The player_error_code must be an integer, and should provide a category of the error. If the errors match up with the HTML Media Element Error, you can use the same codes as the corresponding HTML errors. However, for custom errors, you should choose a number greater than or equal to 100.
In general you should not send a distinct code for each possible error message, but rather group similar errors under the same code. For instance, if your library has two different conditions for network errors, both should have the same player_error_code but different messages.
The error message and code are combined together and aggregated with all errors that occur in your environment in order to find the most common errors that occur. To make error aggregation as useful as possible, these values should be general enough to provide useful information but not specific to each individual error (such as stack trace).
You can use player_error_context to provide instance-specific information derived from the error such as stack trace or segment-ids where an error occurred. This value is not aggregated with other errors and can be used to provide detailed information. Note: Please do not include any personally identifiable information from the viewer in this data.
Error translator
If your player emits error events that are not fatal to playback or the errors are unclear and/or do not have helpful information in the default error message and codes you might find it helpful to use an error translator or disable automatic error tracking all together.
function errorTranslator (error) {
return {
player_error_code: translateCode(error.player_error_code),
player_error_message: translateMessage(error.player_error_message),
player_error_context: translateContext(error.player_error_context)
};
}
// player is the instance that gets returned from the `flowplayer` function
initFlowplayerMux(player, {
debug: false,
errorTranslator,
data: {
env_key: "ENV_KEY",
// ...
}
});If you return false from your errorTranslator function then the error will not be tracked. Do this for non-fatal errors that you want to ignore. If your errorTranslator function itself raises an error, then it will be silenced and the player's original error will be used.
Disable automatic error tracking
In the case that you want full control over what errors are counted as fatal or not, you may want to consider turning off Mux's automatic error tracking completely. This can be done by passing automaticErrorTracking: false in the configuration object.
initFlowplayerMux(player, {
debug: false,
automaticErrorTracking: false,
data: {
env_key: "ENV_KEY",
// ...
}
});Ads tracking with @mux/mux-data-flowplayer
Mux has been tested with and support Flowplayer's IMA and VAST plugins for ad support. No addition configuration is needed, Mux will track ads automatically.
Release Notes
Current release
v3.8.1
- Update
mux-embedto v4.18.0
Previous releases
v3.8.0
-
Support
player_error_contextinerrorTranslator -
Update
mux-embedto v4.17.0
v3.7.0
-
Adds support for new and updated fields:
renditionchange, error, DRM type, dropped frames, and new custom fields -
Update
mux-embedto v4.16.0
v3.6.0
-
Expose
utilson SDK initialization function to exposeutils.now()forplayer_init_time -
Update
mux-embedto v4.15.0
v3.5.5
- Update
mux-embedto v4.14.0
v3.5.4
- Update
mux-embedto v4.13.4
v3.5.3
- Update
mux-embedto v4.13.3
v3.5.2
- Update
mux-embedto v4.13.2
v3.5.1
- Fixes an issue with accessing the global object
- Update
mux-embedto v4.13.1
v3.5.0
-
Upgraded internal webpack version
-
Update
mux-embedto v4.13.0
v3.4.3
- Publish package to NPM
v3.4.2
- Update
mux-embedto v4.12.1
v3.4.1
- Update
mux-embedto v4.12.0
v3.4.0
-
Add ability to pass in the Flowplayer instance to
initFlowplayerMuxfunction -
Update
mux-embedto v4.11.0
v3.3.10
- Update
mux-embedto v4.10.0
v3.3.9
- Update
mux-embedto v4.9.4
v3.3.8
- Use common function for generating short IDs
- Update
mux-embedto v4.9.3
v3.3.7
- Update
mux-embedto v4.9.2
v3.3.6
- Update
mux-embedto v4.9.1
v3.3.5
- Update
mux-embedto v4.9.0
v3.3.4
- Update
mux-embedto v4.8.0
v3.3.3
- Update
mux-embedto v4.7.0
v3.3.2
- Update
mux-embedto v4.6.2
v3.3.1
- Update
mux-embedto v4.6.1
v3.3.0
- Bump mux-embed to 4.6.0
v3.2.0
- Update
mux-embedto v4.2.0 - Fix an issue where views that resulted from
programchangemay not have been tracked correctly - Fix an issue where if
destroywas called multiple times, it would raise an exception
v3.1.0
- Update
mux-embedto v4.1.1 - Fix an issue where
player_remote_playedwould not be reported correctly
v3.0.0
- Update mux-embed to v4.0.0
- Support server-side device detection
v2.0.2
- Improve error handling/reporting
v2.0.1
- Detect the correct
video_source_url
v2.0.0
- Bump
mux-embedto 3.0.0