The old version is still available here
Monitor React native video
This guide walks through integration with react-native-video to collect video performance metrics with Mux Data.
In this guide:
Features
Features
The features supported by Mux Data for this player.
1
Install @mux/mux-data-react-native-video
Install @mux/mux-data-react-native-video
Install @mux/mux-data-react-native-video from NPM.
2
Wrap your Video component
Wrap your Video component
Wrap your react-native-video component in the muxReactNativeVideo SDK
3
Make your data actionable
Make your data actionable
Use metadata fields to make the data collected by Mux actionable and useful.
Release Notes
Release Notes
Beta SDK
This SDK is currently beta. See the Known Issues and Caveats in the README on GitHub.
Features
The following data can be collected by the Mux Data SDK when you use the React Native Video SDK, as described below.
Supported Features:
- Engagement metrics
- Quality of Experience Metrics
- Available for deployment from a package manager
Video Quality metrics are not available.
1Install @mux/mux-data-react-native-video
Include the Mux JavaScript SDK on every page of your web app that includes video.
npm install --save @mux/mux-data-react-native-video2Wrap your Video component
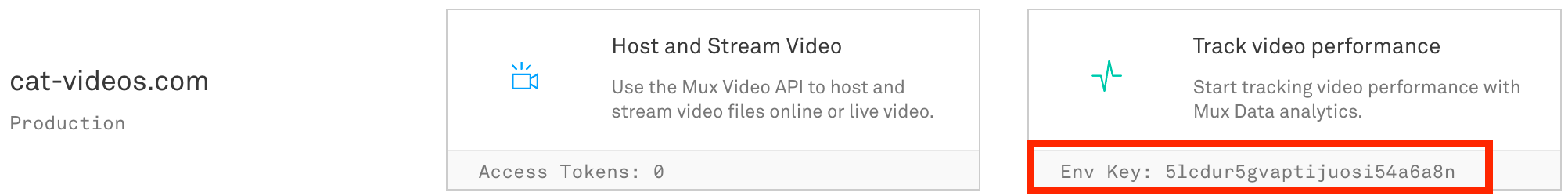
Get your ENV_KEY from the Mux environments dashboard.
Env Key is different than your API token
ENV_KEY is a client-side key used for Mux Data monitoring. These are not to be confused with API tokens which are created in the admin settings dashboard and meant to access the Mux API from a trusted server.

Wrap your Video component with the muxReactNativeVideo higher-order-component.
import app from './package.json' // this is your application's package.json
import Video from 'react-native-video'; // import Video from react-native-video like your normally would
import muxReactNativeVideo from '@mux/mux-data-react-native-video';
// wrap the `Video` component with Mux functionality
const MuxVideo = muxReactNativeVideo(Video);
// Pass the same props to `MuxVideo` that you would pass to the
// `Video` element. All of these props will be passed through to your underlying react-native-video component
// Include a new prop for `muxOptions`
<MuxVideo
style={styles.video}
source={{
uri:
'https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8',
}}
controls
muted
muxOptions={{
application_name: app.name, // (required) the name of your application
application_version: app.version, // the version of your application (optional, but encouraged)
data: {
env_key: 'YOUR_ENVIRONMENT_KEY', // (required)
video_id: 'My Video Id', // (required)
video_title: 'My awesome video',
player_software_version: '5.0.2', // (optional, but encouraged) the version of react-native-video that you are using
player_name: 'React Native Player', // See metadata docs for available metadata fields https://docs.mux.com/docs/web-integration-guide#section-5-add-metadata
},
}}
/>3Make your data actionable
The required fields in the muxOptions that you pass into the MuxVideo component are application_name, data.env_key and data.video_id. However, without some metadata the metrics in your dashboard will lack the necessary information to take meaningful actions. Metadata allows you to search and filter on important fields in order to diagnose issues and optimize the playback experience for your end users.
Pass in metadata under the data on initialization.
muxOptions={{
application_name: app.name, // (required) the name of your application
application_version: app.version, // the version of your application (optional, but encouraged)
data: {
env_key: 'ENV_KEY',
// Site Metadata
viewer_user_id: '', // ex: '12345'
experiment_name: '', // ex: 'player_test_A'
sub_property_id: '', // ex: 'cus-1'
// Player Metadata
player_name: '', // ex: 'My Main Player'
player_version: '', // ex: '1.0.0'
player_init_time: '', // ex: 1451606400000
// Video Metadata
video_id: '', // ex: 'abcd123'
video_title: '', // ex: 'My Great Video'
video_series: '', // ex: 'Weekly Great Videos'
video_duration: '', // in milliseconds, ex: 120000
video_stream_type: '', // 'live' or 'on-demand'
video_cdn: '' // ex: 'Fastly', 'Akamai'
},
}}
});For more information, view Make your data actionable.
Release Notes
Current release
v0.8.1
- Update
mux-embedto v4.18.0
Previous releases
v0.8.0
-
Support
player_error_contextinerrorTranslator -
Update
mux-embedto v4.17.0
v0.7.0
-
Adds support for new and updated fields:
renditionchange, error, DRM type, dropped frames, and new custom fields -
Update
mux-embedto v4.16.0
v0.6.6
- Update
mux-embedto v4.15.0
v0.6.5
- Update
mux-embedto v4.14.0
v0.6.4
- Update
mux-embedto v4.13.4
v0.6.3
- Update
mux-embedto v4.13.3
v0.6.2
- Update
mux-embedto v4.13.2
v0.6.1
- Update
mux-embedto v4.13.1
v0.6.0
-
Upgraded internal webpack version
-
Update
mux-embedto v4.13.0
v0.5.8
- Publish package to NPM
v0.5.7
- Update
mux-embedto v4.12.1
v0.5.6
- Update
mux-embedto v4.12.0
v0.5.5
- Update
mux-embedto v4.11.0
v0.5.4
- Update
mux-embedto v4.10.0
v0.5.3
- Update
mux-embedto v4.9.4
v0.5.2
- Use common function for generating short IDs
- Update
mux-embedto v4.9.3
v0.5.1
- Update
mux-embedto v4.9.2
v0.5.0
- We now expose the emit function the SDK uses which allows developers to manually invoke an event emission.
v0.4.6
- Update
mux-embedto v4.9.1
v0.4.5
- Update
mux-embedto v4.9.0
v0.4.4
- Update
mux-embedto v4.8.0
v0.4.3
- Update
mux-embedto v4.7.0
v0.4.2
- Update
mux-embedto v4.6.2
v0.4.1
- Update
mux-embedto v4.6.1
v0.4.0
- Bump mux-embed to 4.6.0
v0.3.0
- Fix an issue where
playerIDisnullwhen wrapping the component with react-native-video-controls.
v0.2.0
- Update
mux-embedto v4.2.0 - Fix an issue where views that resulted from
programchangemay not have been tracked correctly - Fix an issue where if
destroywas called multiple times, it would raise an exception
v0.1.0
- Initial release