The old version is still available here
Monitor THEOplayer (iOS)
This guide walks through integration with THEOplayer to collect video performance metrics with Mux Data.
In this guide:
Features
Features
The features supported by Mux Data for this player.
1
Install the Mux Data SDK
Install the Mux Data SDK
Install Mux-Stats-THEOplayer and import the framework into your application.
2
Initialize the monitor for your THEOplayer instance
Initialize the monitor for your THEOplayer instance
Attach your THEOplayer instance to the Mux-Stats-THEOplayer monitor.
3
Make your data actionable
Make your data actionable
Use metadata fields to make the data collected by Mux actionable and useful.
4
Advanced options
Advanced options
Depending on the details of your implementation, you may want to leverage some of the advanced options of theoplayer-mux.
Release Notes
Release Notes
Features
The following data can be collected by the Mux Data SDK when you use the THEOplayer iOS SDK, as described below.
Supported Features:
- Engagement metrics
- Quality of Experience Metrics
- Custom Dimensions
- Customizable Error Tracking
Packaged with: cocoapods. Supports ad events, ads metadata is not available.
1Install the Mux Data SDK
Requirements:
- THEOplayer.framework SDK for iOS (> 2.76)
- A working implementation of
THEOplayerin your iOS app
Before integrating Mux-Stats-THEOplayer into your player, first make sure your THEOplayer implementation is working as expected.
Add Mux-Stats-THEOplayer to your podfile
pod 'Mux-Stats-THEOplayer', '~> 0.3'Run pod install then import MuxCore and MUXSDKStatsTHEOplayer modules into your application. Call monitorTHEOplayer and pass in a reference to your THEOplayer instance.
2Initialize the monitor for your THEOplayer instance
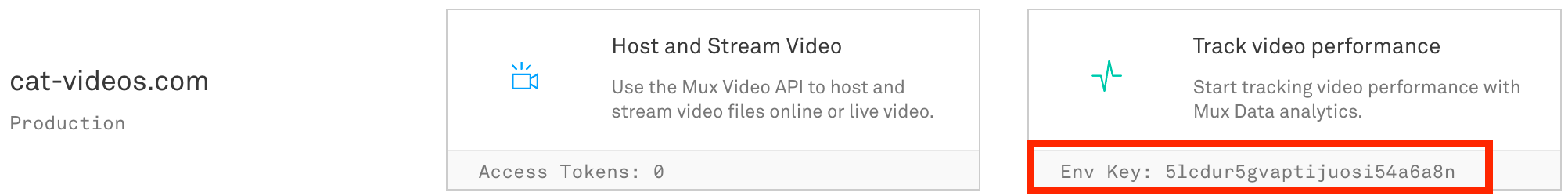
Get your ENV_KEY from the Mux environments dashboard.
Env Key is different than your API token
ENV_KEY is a client-side key used for Mux Data monitoring. These are not to be confused with API tokens which are created in the admin settings dashboard and meant to access the Mux API from a trusted server.

Below is an example configuration for a simple THEOplayer implementation. The key part to pay attention to is monitorTHEOplayer. This example is using ads with THEOplayer, which will also be tracked with Mux Data.
import MuxCore
import MUXSDKStatsTHEOplayer
import THEOplayerSDK
import UIKit
class ViewController: UIViewController {
let playerName = "demoplayer"
var player: THEOplayer!
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
self.player = THEOplayer(configuration: THEOplayerConfiguration(chromeless: false))
self.player.frame = view.bounds
self.player.addAsSubview(of: view)
let typedSource = TypedSource(
src: "https://stream.mux.com/tqe4KzdxU6GLc8oowshXgm019ibzhEX3k.m3u8",
type: "application/vnd.apple.mpegurl")
let ad = THEOAdDescription(src: "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpostpod&cmsid=496&vid=short_onecue&correlator=")
let source = SourceDescription(source: typedSource, ads: [ad], textTracks: nil, poster: nil, analytics: nil, metadata: nil)
self.player.source = source
// TODO: Add your env key
let playerData = MUXSDKCustomerPlayerData(environmentKey: "ENV_KEY")!
let videoData = MUXSDKCustomerVideoData()
videoData.videoTitle = "Big Buck Bunny"
videoData.videoId = "bigbuckbunny"
videoData.videoSeries = "animation"
MUXSDKStatsTHEOplayer.monitorTHEOplayer(self.player, name: playerName, playerData: playerData, videoData: videoData, softwareVersion: "1.1.1")
self.player.play()
}
}3Make your data actionable
The only required field is env_key. But without some more metadata the metrics in your dashboard will lack the necessary information to take meaningful actions. Metadata allows you to search and filter on important fields in order to diagnose issues and optimize the playback experience for your end users.
Metadata fields are provided via the MUXSDKCustomerPlayerData and MUXSDKCustomerVideoData objects.
For the full list of properties view the header files for this interfaces:
For more details about each property, view the Make your data actionable guide.
let playName = "iOS AVPlayer"
let playerData = MUXSDKCustomerPlayerData(environmentKey: "ENV_KEY");
playerData.viewerUserId = "1234"
playerData.experimentName = "player_test_A"
// note that the 'playerName' field here is unrelated to the 'playName' variable above
playerData.playerName = "My Main Player"
playerData.playerVersion = "1.0.0"
let videoData = MUXSDKCustomerVideoData();
videoData.videoId = "abcd123"
videoData.videoTitle = "My Great Video"
videoData.videoSeries = "Weekly Great Videos"
videoData.videoDuration = 120000 // in milliseconds
videoData.videoIsLive = false
videoData.videoCdn = "cdn"
MUXSDKStatsTHEOplayer.monitorTHEOplayer(self.player, name: playerName, playerData: playerData, videoData: videoData, softwareVersion: "1.1.1")
self.player.play()4Advanced options
Changing the video
If you want to change the video in the player, you'll need to let the Mux SDK know by calling videoChangeForPlayer. From the perspective of Mux Data, this will create a new view.
let videoData = MUXSDKCustomerVideoData()
videoData.videoTitle = "New Video"
videoData.videoId = "newVideoId"
MUXSDKStatsTHEOplayer.videoChangeForPlayer(name: self.playerName, videoData: videoData)
let typedSource = TypedSource(src: "https://stream.mux.com/tNrV028WTqCOa02zsveBdNwouzgZTbWx5x.m3u8", type: "application/vnd.apple.mpegurl")
let source = SourceDescription(source: typedSource, ads: [], textTracks: nil, poster: nil, analytics: nil, metadata: nil)
self.player.source = source
self.player.play()Handling Errors manually
By default, automaticErrorTracking is enabled which means the Mux SDK will catch errors that the player throws and track an error event. Error tracking is meant for fatal errors. When an error is thrown it will mark the view as having encountered an error in the Mux dashboard and the view will no longer be monitored.
If you want to disable automatic and track errors manually you can do by passing in automaticErrorTracking false when calling monitorTHEOplayer
Weather automatic error tracking is enabled or disabled, you can dispatch errors manually with dispatchError.
MUXSDKStatsTHEOplayer.monitorTHEOplayer(self.player, name: playerName, playerData: playerData, videoData: videoData, softwareVersion: "1.1.1", automaticErrorTracking: false)
MUXSDKStatsTHEOplayer.dispatchError(name: playerName, code: "1234", message: "Something is not right")Release Notes
Current Release
v0.3.0
- adds error code tracking as well as error message when handling errors
- bumps the required THEOplayer.framework SDK for iOS to > v2.76
Previous Releases
v0.2.0
- add option to disable automatic error tracking when calling
monitorTHEOplayer - add API to manually dispatch an error with
MUXSDKStatsTHEOplayer.dispatchError
You probably will not need to use these features, but if your player is throwing noisy non-fatal errors or you want to catch the player errors yourself and take precise control over the error code and error message then you now have that ability.
- (bugfix) fix build script for frameworks for
AppStore error ITMS-90562: Invalid Bundlein theCFBundleSupportedPlatformsplist - (bugfix) fix crash that can happen when using Google IMA ads with THEOplayer
v0.1.0
- Initial release