The old version is still available here
Integrate with Contentful
The Mux Contentful app connects Contentful with your Mux account so that Mux can handle uploading and streaming of all videos.

In this guide:
This is a detailed guide for integrating the Contentful Mux app. To read more about the Mux app and why you may want to use it to power videos in your CMS, read the announcement blog post on Contentful's blog.
1Enter Mux credentials
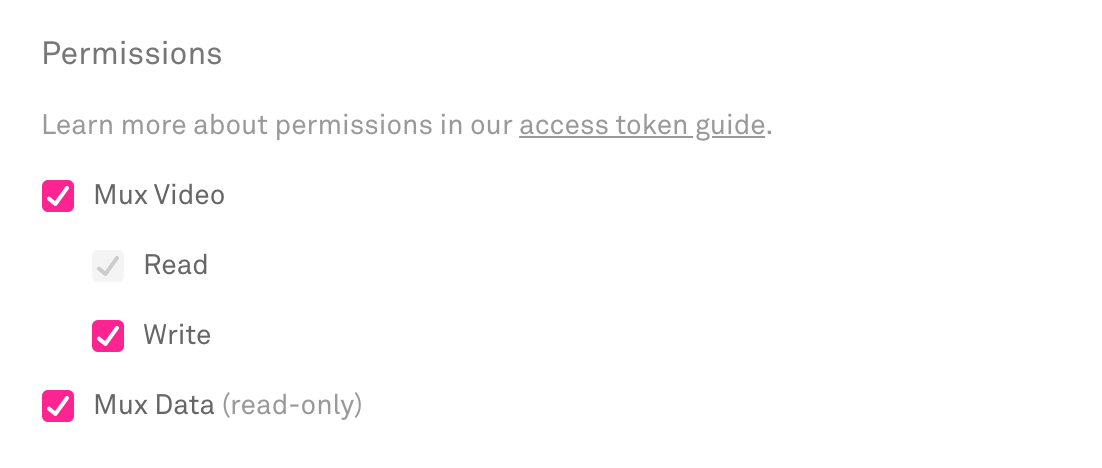
Create an access token in your Mux account - you will need both the access token ID and the access token secret in the Contentful application. The access token should have Read and Write permissions for Mux Video, and also Read for Mux Data.

2Install App
In the Contentful dashboard click “Apps > Manage Apps” in the top navigation bar. Scroll down and find the Mux app, click it to start the installation flow.
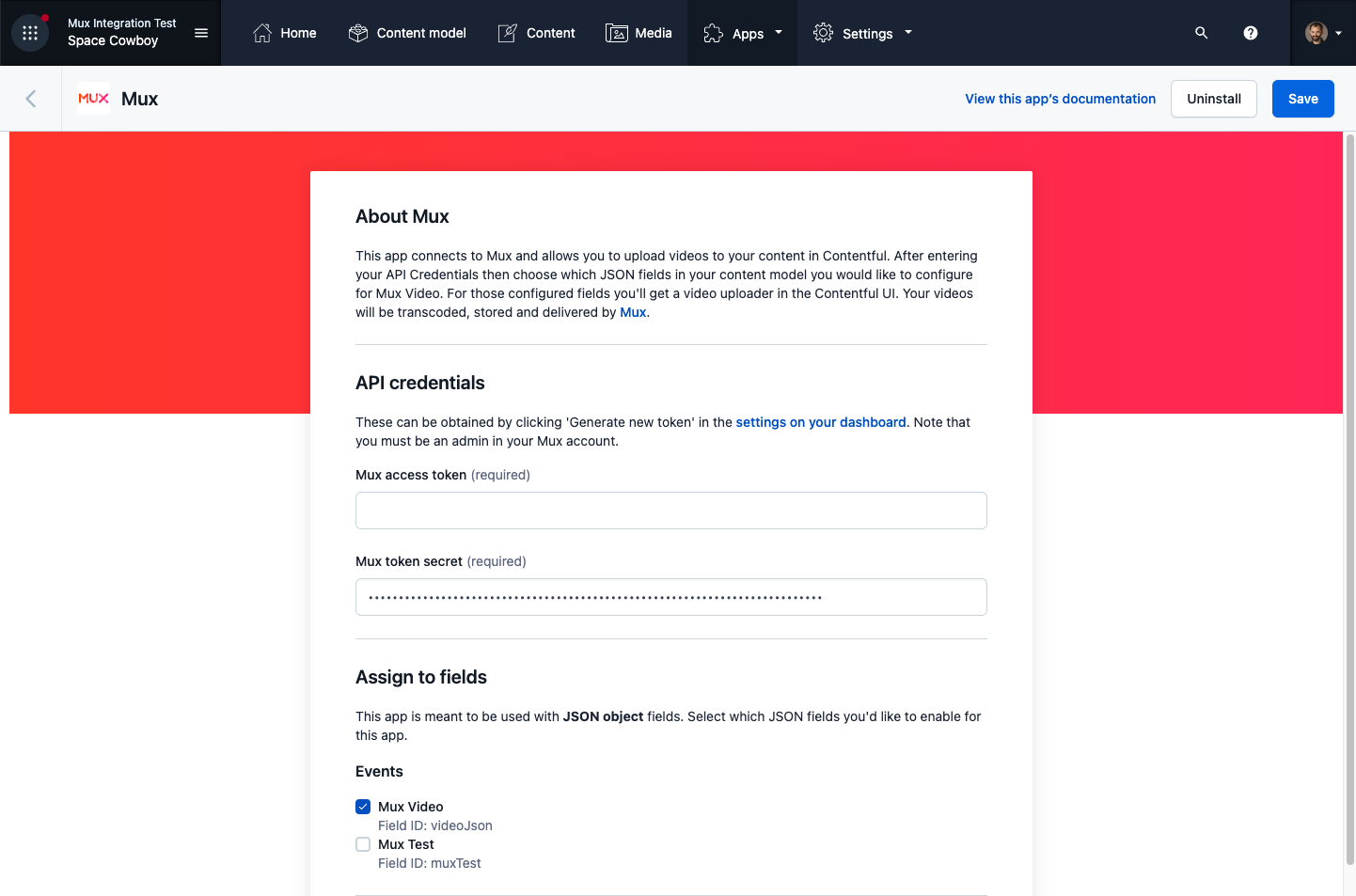
Next you will see the configuration screen. You can come back to this screen after the app is installed to update the app configuration. Enter your Mux access token and Mux token secret. These are the same credentials you would use to make API requests yourself.
Assign Mux to JSON fields from your content model. In this example I am assigning Mux to take over the “Video Upload” field in my Blog post model. If you add new JSON fields later you can always come back to this configuration screen and assign Mux to the new fields.

3Upload video
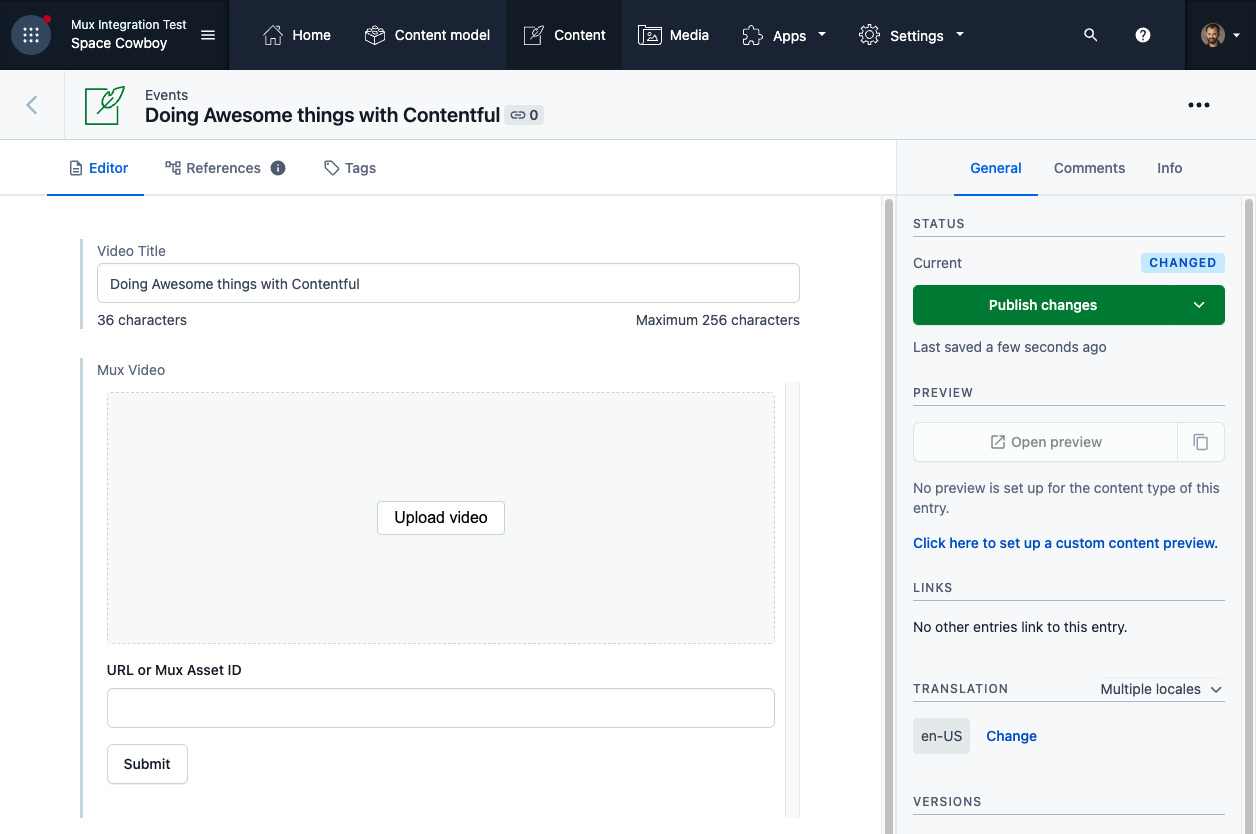
Create a new entry for your content model. You should see a drag and drop zone and file picker to select an audio or video file:

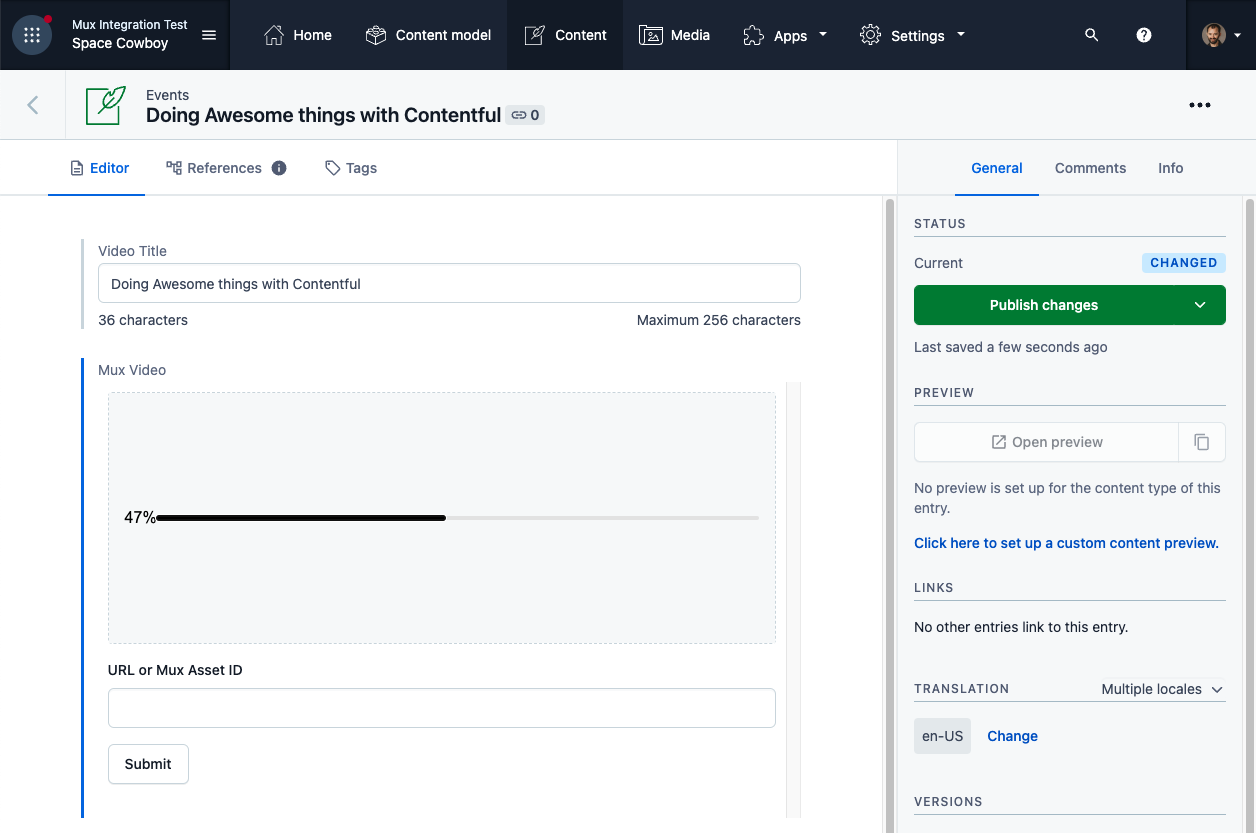
Select a video file and wait for the file to upload to Mux. The amount of time this takes will depend on your network upload speed and the size of the file. Don’t close the tab until the upload is complete.
Additionally, entering a Mux Asset ID from an existing video in Mux, or a URL to an audio or video file will also work in the input field.

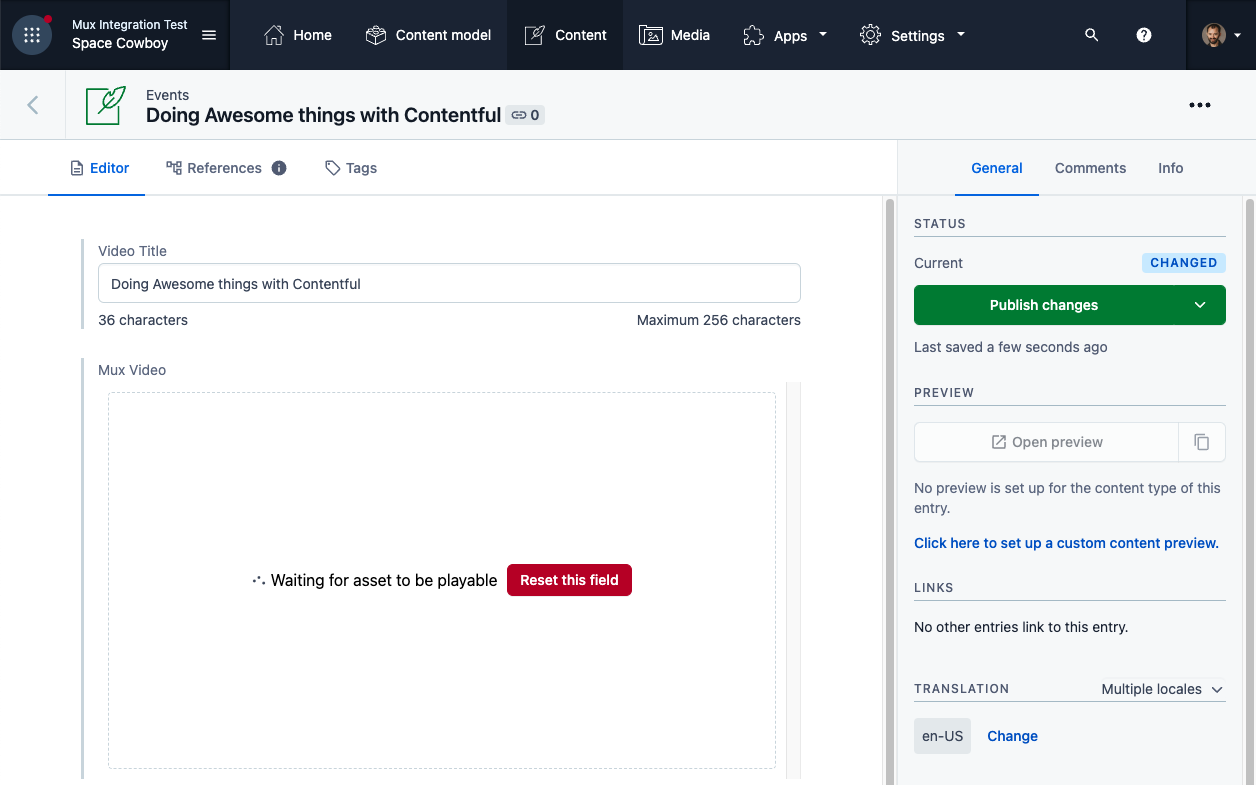
After the upload is complete you will see a message that says "Waiting for asset to be playable" while Mux is processing your video. For normal video files it should only take a minute or so, however longer files, or files that need more processing, may take longer.

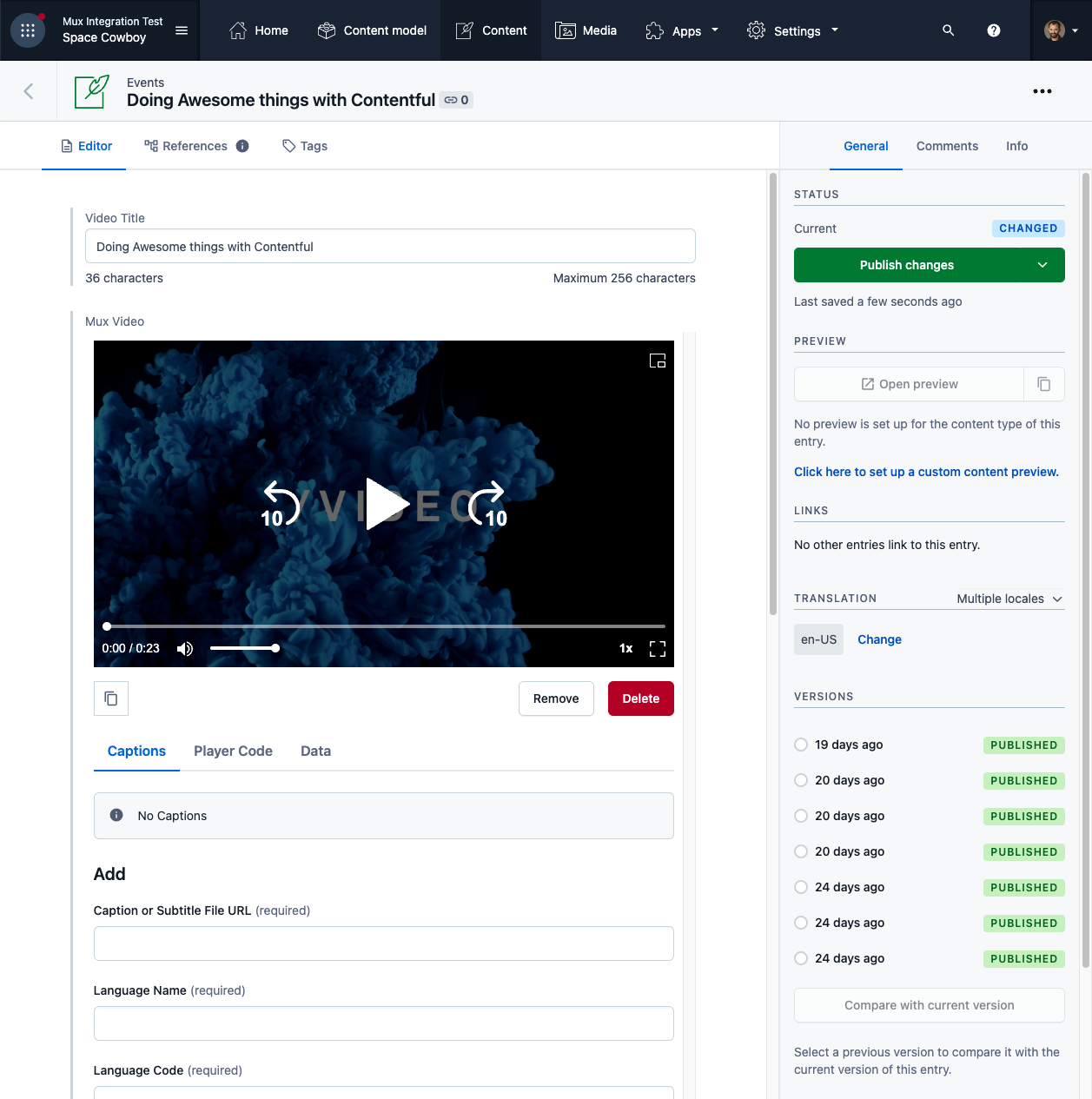
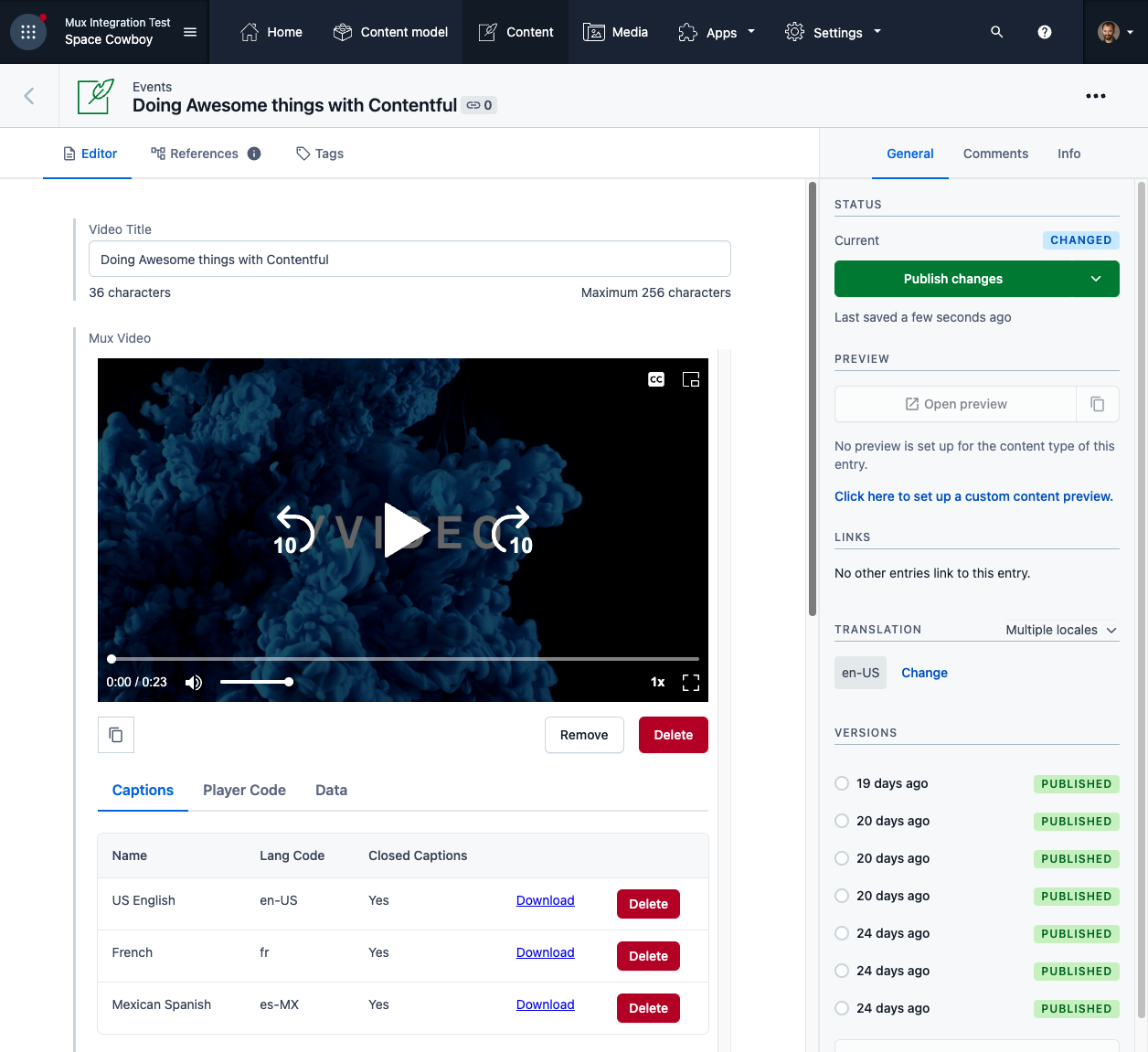
Your video is now playable via Mux. You will see a player with your video in the Contentful UI.

4Playback
When you query your Mux video through the Contentful API you will get back a JSON object that looks something like this that is viewable in the Data tab:
{
"version": 3,
"uploadId": "some-upload-id",
"assetId": "some-asset-id",
"playbackId": "YOUR_PLAYBACK_ID",
"ready": true,
"ratio": "16:9",
"max_stored_resolution": "HD",
"max_stored_frame_rate": 29.928,
"duration": 23.857167,
"audioOnly": false,
"created_at": 1664219467
}You will need to pull out the playbackId property and construct a URL like this. You will use this URL with a player that supports HLS:
https://stream.mux.com/{YOUR_PLAYBACK_ID}.m3u8View Mux's Playback docs for more information about players.
Using Mux Player
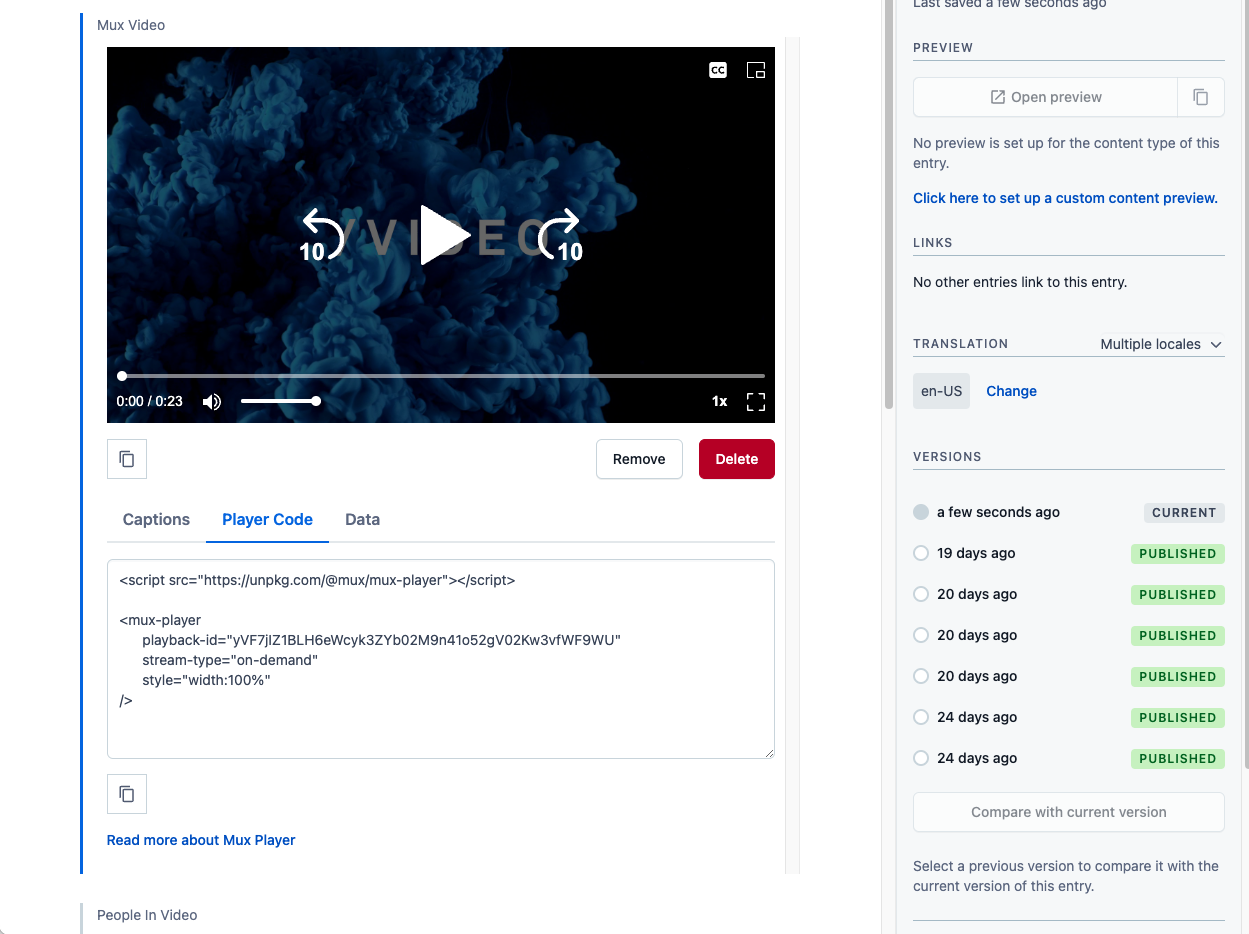
We made it easy to playback video using Mux Player by including the same code used to play the video in the Contentful dashboard. Simply head to the Player Code tab, click the copy button, and paste this into a website for quicker testing and development.

5Captions and Subtitles
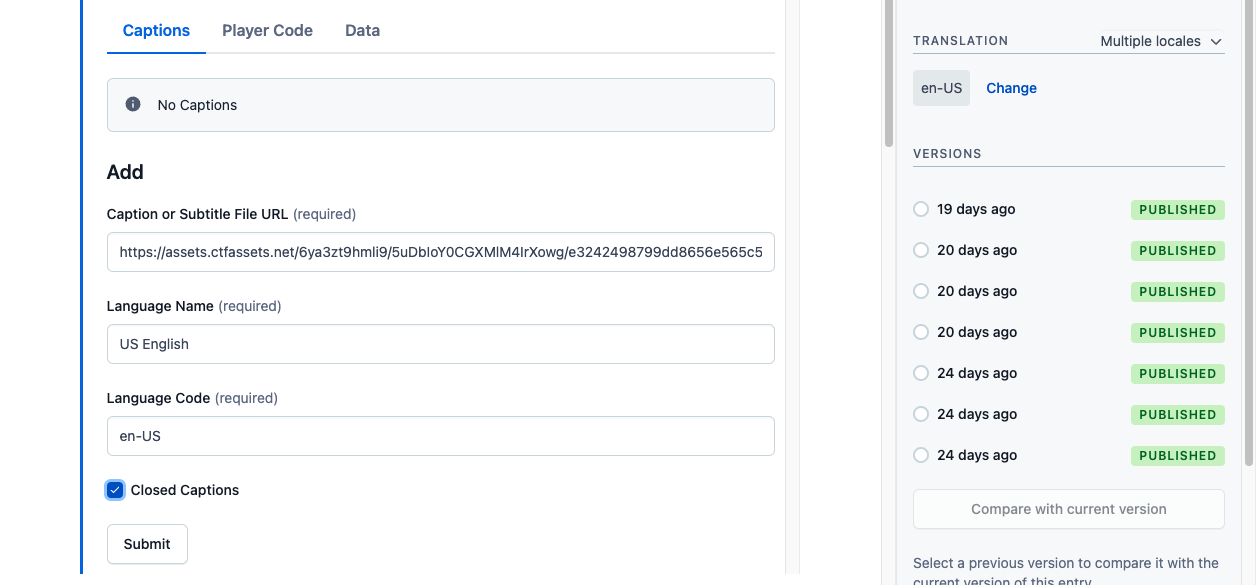
Captions and subtitles can come from any publicly available URL. Add the URL to the vtt or srt caption file, selecting the caption name and to mark as closed captions.

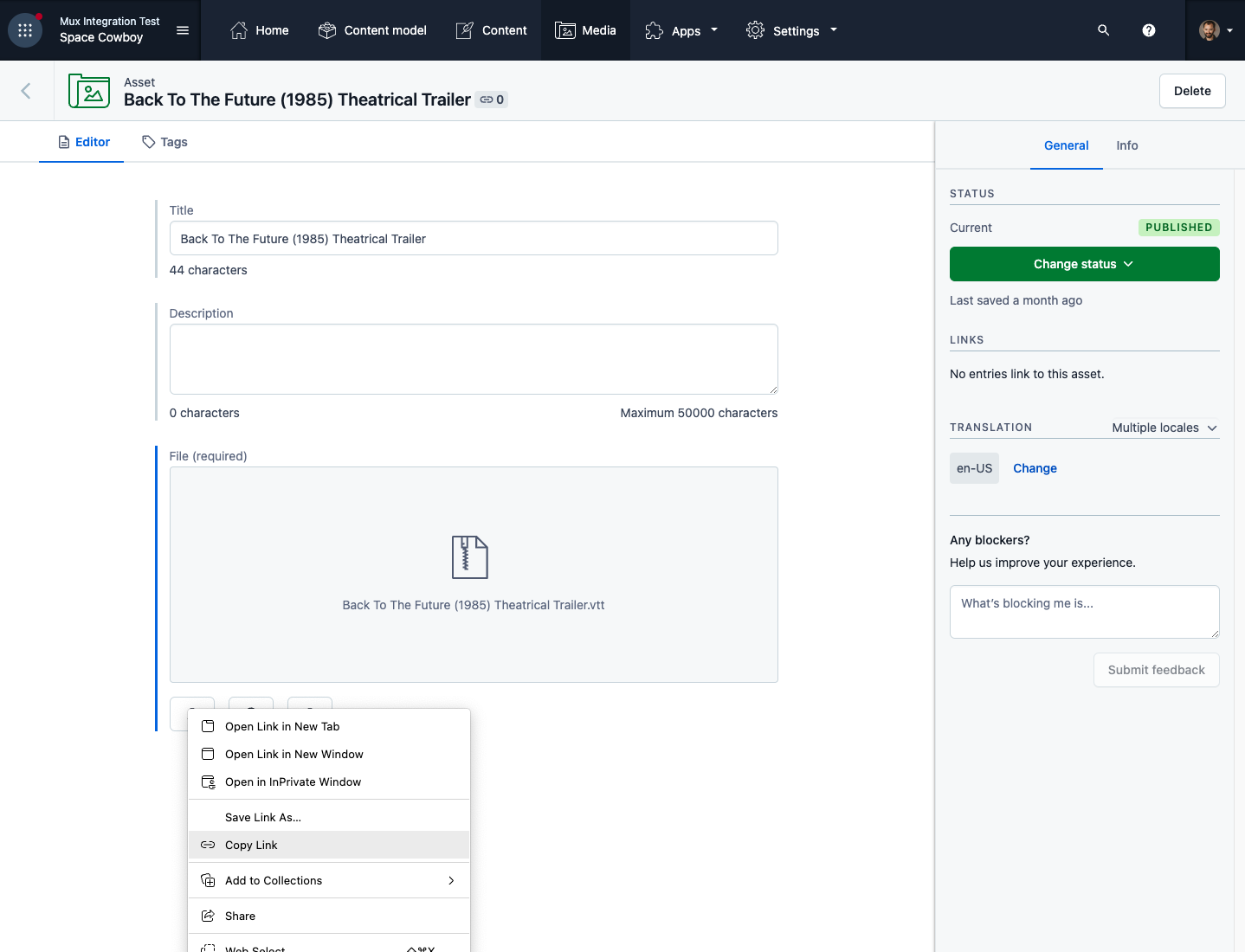
One way to upload captions is to use the Contentful Media Manager. After uploading the file to the Manager, right click on the download button and select copy link then paste this link into the URL field.

Caption files can be added or deleted, and files can be downloaded for further editing. The stored JSON object will also reflect additional caption files. Existing caption will be displayed after clicking the Resync button under the Data tab.

Explore advanced options
Advanced: Signed URLs
Warning! Requires generating JWT on your server
Enabling signed URLs in Contentful will require you to generate your own signing tokens on your application server. This involves creating a signing key and using that to generate JSON web tokens when you want to access your videos and thumbnails outside of Contentful.
By default, all assets uploaded to Mux through Contentful will be created with a single playback policy of "public". This means that your videos and thumbnails are accessible with https://stream.mux.com/{PLAYBACK_ID}.m3u8 and https://image.mux.com/{PLAYBACK_ID}/thumbnail.jpg.
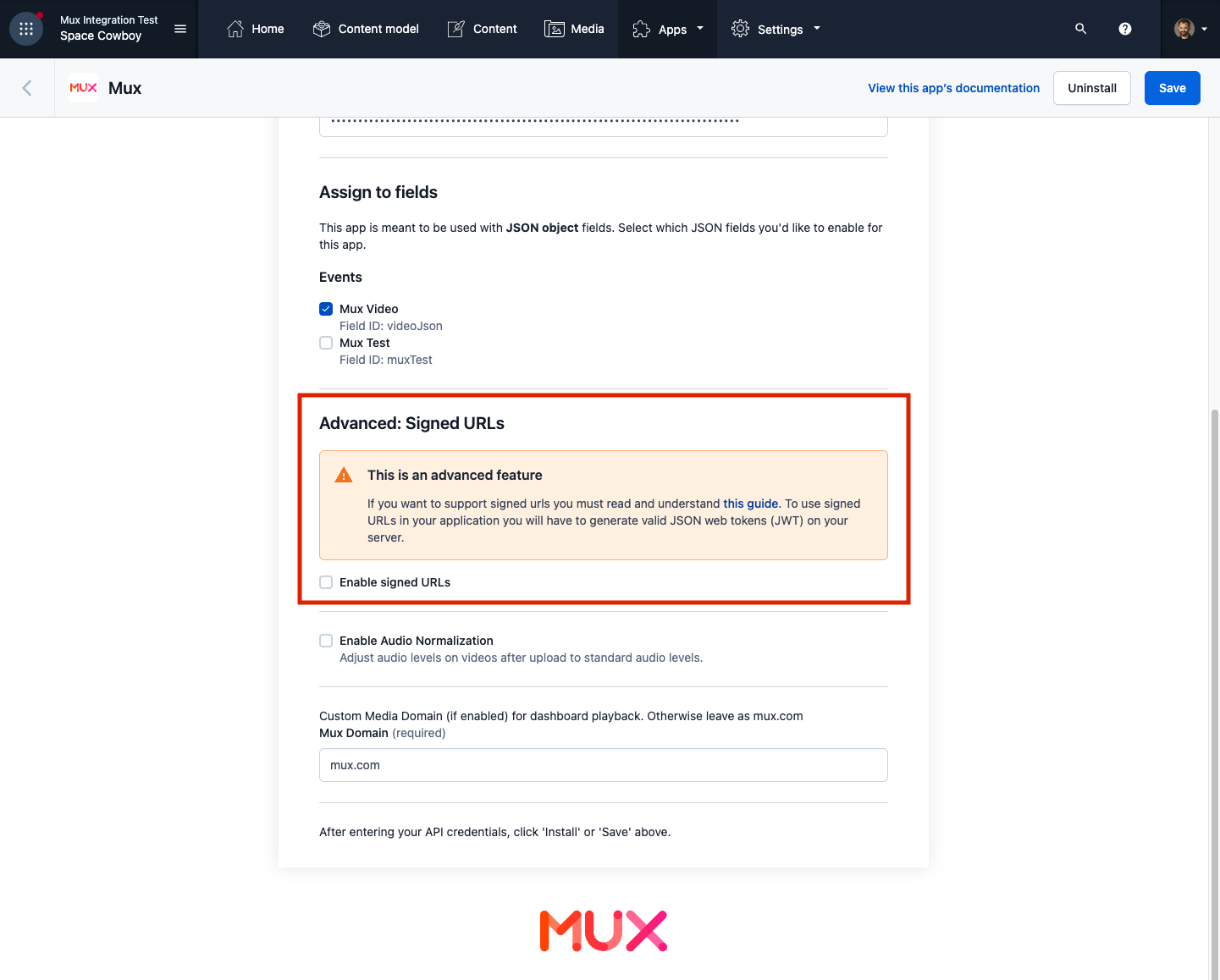
If you want more control over controlling the playback and thumbnail access, you can enable this feature on the Contentful configuration page:

When you enable this feature, the following things will happen:
- The Mux App in Contentful will use the Mux API to create a URL signing key and save this with your Contentful configuration.
- Any assets that get created while this feature is enabled will be created with
playback_policy: "signed"(instead of"public"). - The signing key from Step 1 will be used by the Mux App to preview content inside the Contentful UI.
- When you access your content in your own application, outside of Contentful, the Mux asset will no longer have the key
playbackId, it will now be calledsignedPlaybackId.
{
"uploadId": "some-upload-id",
"assetId": "some-asset-id",
"signedPlaybackId": "YOUR_SIGNED_PLAYBACK_ID",
"ready": true,
"ratio": "16:9"
}- You should use the value from
signedPlaybackIdto create URLs for playback and for thumbnail generation.
- Playback
https://stream.mux.com/{SIGNED_PLAYBACK_ID}.m3u8?token={TOKEN} - Thumbnails
https://image.mux.com/{SIGNED_PLAYBACK_ID}/thumbnail.jpg?token={TOKEN}
- The
TOKENparameter for the above URLs is something you create on your server according to Step 2 in Security: Signed URLs.
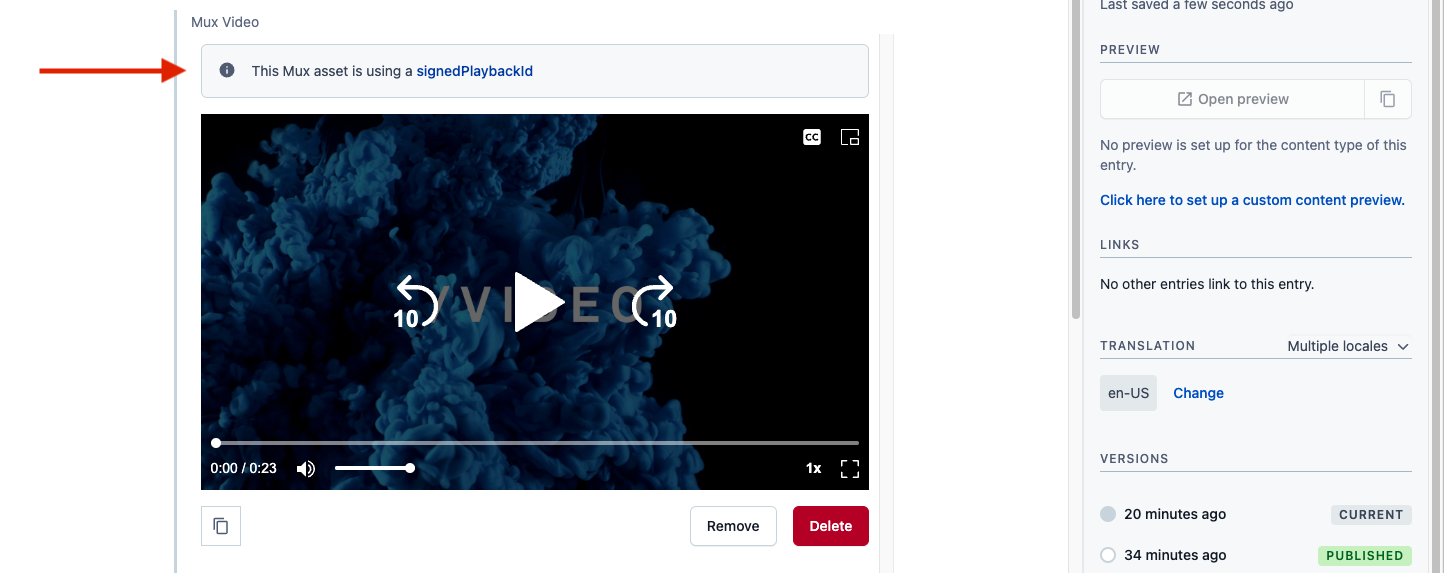
Note that in the Contentful UI when an asset is using a signed URL you will see this notice.

Public and signed playback IDs can be toggled per-entry under the Data tab. Each time the IDs are toggled, the old playback ID is deleted, and a new ID is created in its place.
Note about migrating from the old Contentful extension
Before releasing the Contentful App, Mux had an officially supported Contentful extension.
The underlying data structure has not changed, so you can safely migrate to the app without losing data by following these steps:
- Uninstall the extension (now your video fields should look like raw JSON)
- Install the app
- On the configuration screen, apply the Mux App to the video fields that you had before